If your developing a website with light and dark mode, you should use the users prefered color scheme on first render. But how do you test that this is working?
Since late 2019, it has possible in Chrome Dev Tools to easily toggle between prefers-color-scheme: dark and prefers-color-scheme: light .
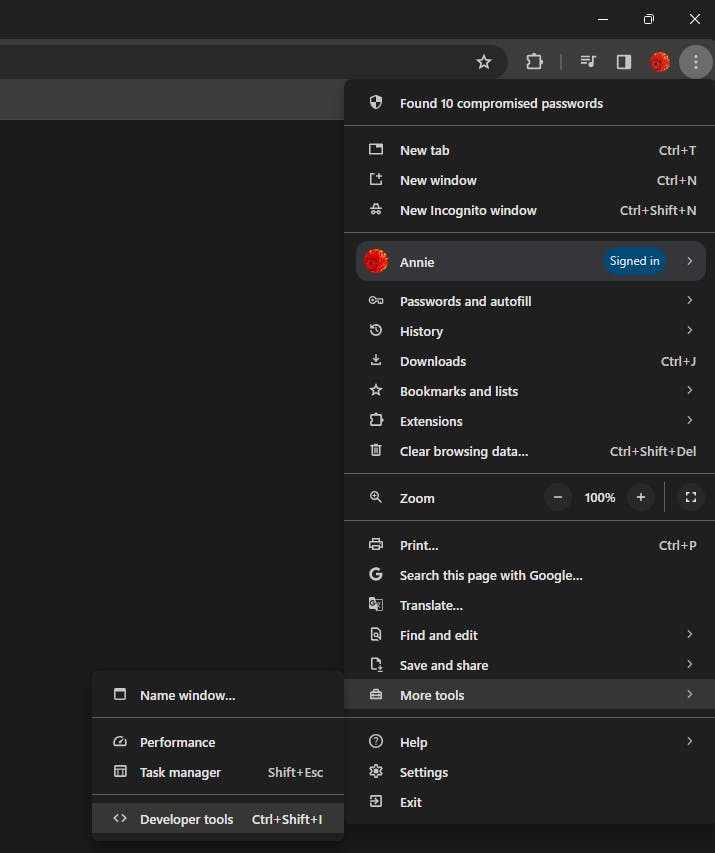
Open your Dev Tools, you can find them by clicking the three dots in the top right corner, followed by
More Tools > Developer Tools.
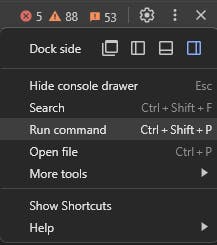
Open your command tools, you can do with by pressing
Ctrl+Shift+Pon Windows orCommand+Shift+Pon Mac. Alternatively, you can click the three dots. in the top right (within the dev tools menu) and clickRun Command.
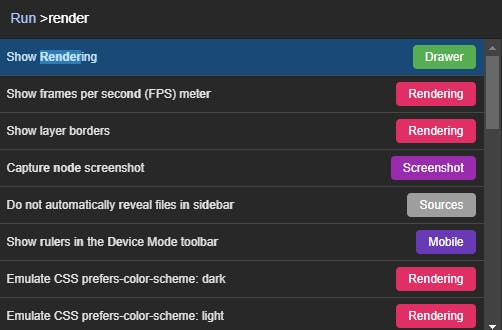
In the drop menu, search for
Show Renderingand select it.
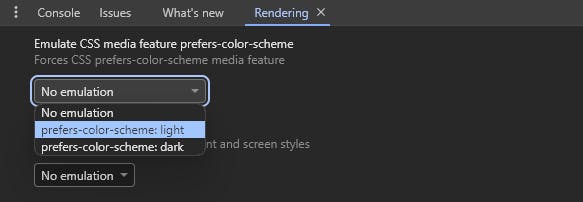
The Rendering tab should now be open. Search within it for the setting
Emulate CSS media feature prefers-color-scheme.
You can now use this dropdown setting to easily switch between light and dark mode.
Thanks for reading 🙏
Did you find this guide helpful? Let me know in the comments, or just say hi 👋.
Until next time, Happy Coding!